Whilst building GitBreeze, our Git client that we hope will bring ease and elegance to all things Git, we needed a Vue JS tree view control to show the files and folders associated with different situations. The idea was simply to show a list of files and folders on screen in an easy to understand tree view fashion, and be able to contract and expand folders to hide and show their contents easily.
After finding the excellent example here at vuejsdevelopers.com I thought I'd provide an extension to this using a single file component (SFC). It's just Vue, HTML, CSS and JavaScript.
<template>
<div class='file-viewer'>
<!-- Show the folder name -->
<div class='folderName' :style='indent'
@click='toggleChildren'>{{ (displayChildren ? '-' : '+') +
folderName}}
</div>
<!-- Note that this calls itself recursively to show inner folders -->
<file-viewer v-if='displayChildren' v-for='folder in folders'
:key='folder.folderName' :folders='folder.folders'
:files='folder.files' :folderName='folder.folderName'
:depth='depth + 1'>
</file-viewer>
<!-- And now display the files in this outer folder -->
<div class='fileName' :style='fileIndent'
v-if='displayChildren' v-for='file in files'
:key='file'>{{ file }}
</div>
</div>
</template>This is the Vue component being set up with Props that will be populated with data by the tree data further below.
And some computed properties to make sure the inner file-viewer components are indented correctly.
<script>
import Vue from 'vue'
export default Vue.extend({
name: 'file-viewer',
data() {
return { displayChildren: true }
},
props: ['folderName', 'folders', 'files', 'depth'],
computed: {
indent() {
return { transform: `translate(${this.depth}em)` }
},
fileIndent() {
return { transform: `translate(${this.depth + 1}em)` }
},
},
methods: {
toggleChildren() {
this.displayChildren = !this.displayChildren
},
},
})
</script><style scoped>
.folderName,
.fileName {
cursor: pointer;
}
</style>You can then use the file-viewer elsewhere by invoking it as below. Note that the 'depth' binding is only ever set here; as the tree view recurses, the property will increment the depth as necessary. Similarly, the 'folders' and 'folderName' props will be reassigned by the next iteration of the file-viewer.
<!-- This calls itself recursively in the JavaScript -->
<file-viewer :folderName='tree.folderName' :folders='tree.folders' :depth='0'></file-viewer>Then pass in the information using this data property:
tree: {
folderName: 'Root Folder',
folders: [
{
folderName: 'Folder 1',
files: ['Folder 1 file a', 'Folder 1 file b'],
folders: [
{
folderName: 'Folder 2.1',
files: ['Folder 2.1 file a', 'Folder 2.1 file b']
},
{
folderName: 'Folder 2.2',
files: ['Folder 2.2 file a', 'Folder 2.2 file b'],
folders: [
{
folderName: 'Folder 2.2.1',
files: ['Folder 2.2.1 file a', 'Folder 2.2.1 file b']
}
]
}
]
}
]
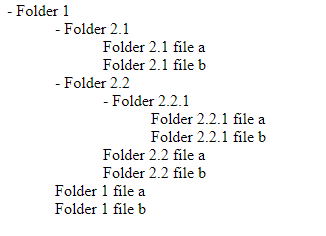
}You can see the result on this CodePen; naturally, it has been altered to fit the the restrictions of CodePen, so it isn't a single file component. But the results are the same. We started with some tree like data, and ended up with a clickable, expandable, contractible tree view control with the folders and files laid out in an easy to read form!

Designed to improve your software development life, this is a full list of our coding help pages.
There's more to assist you, with Git tips and best software development practices, on our resources page.
We also have this free download to help with Git - our Git cheat sheet